# Features
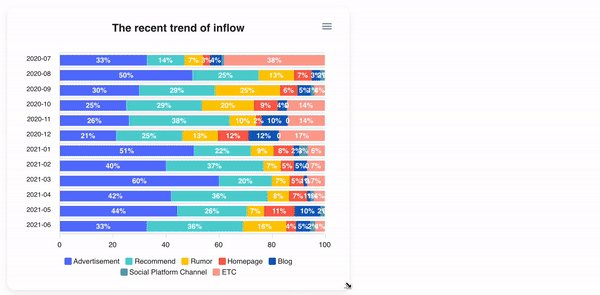
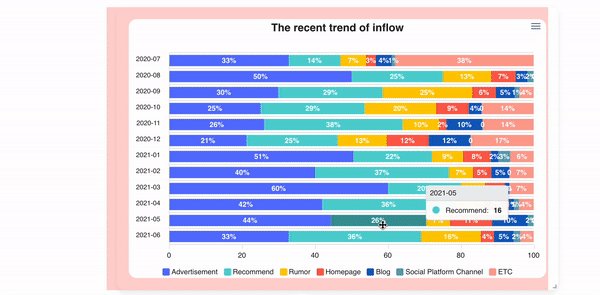
# Drag & Drop / Resize
Vuetiful-board supports drag & drop and resize functions.
You can drag it in the desired direction and adjust the size freely.
:layout-editable="layoutEditable"

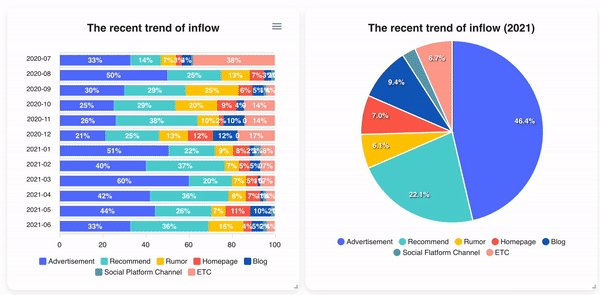
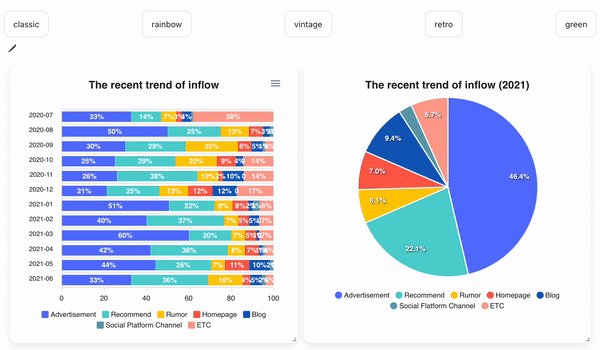
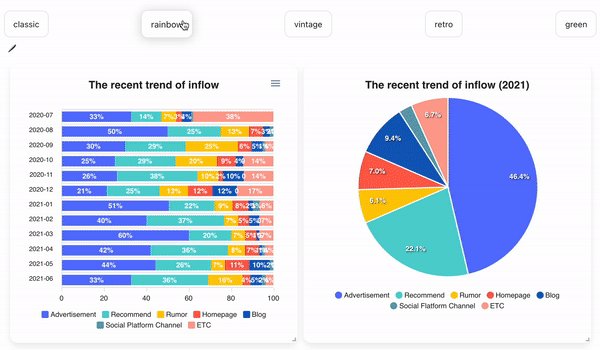
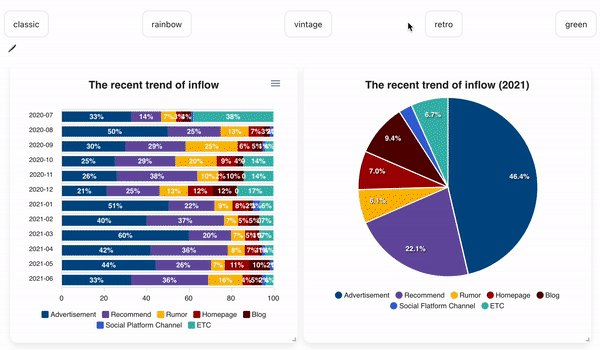
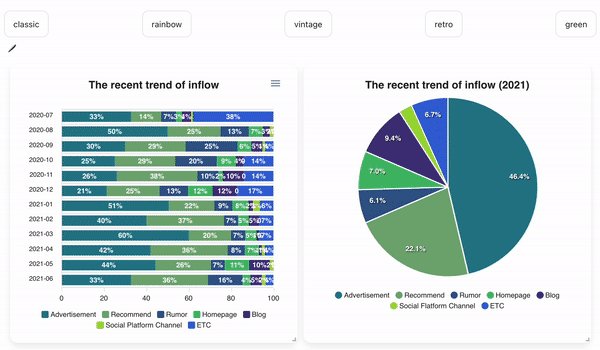
# Color Theme
Vuetiful-board can specify the theme color.
You can freely decorate the chart with the color theme of the palette you want.
If you're curious about how to designate a pallet, please refer to this page. properties
:theme="theme"
switchTheme(themeName) {
this.theme = themeName;
},

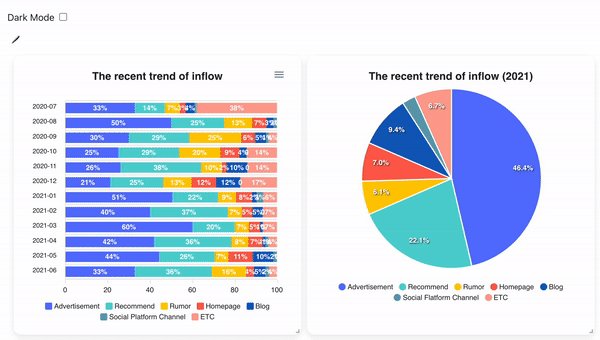
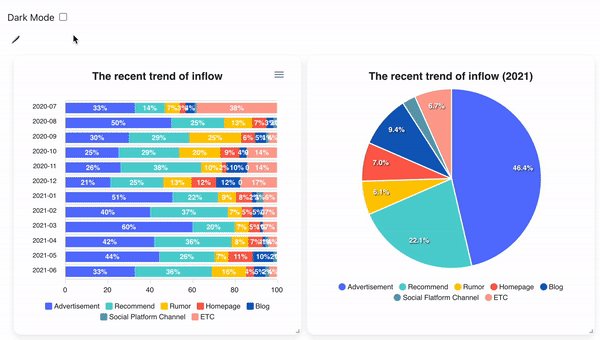
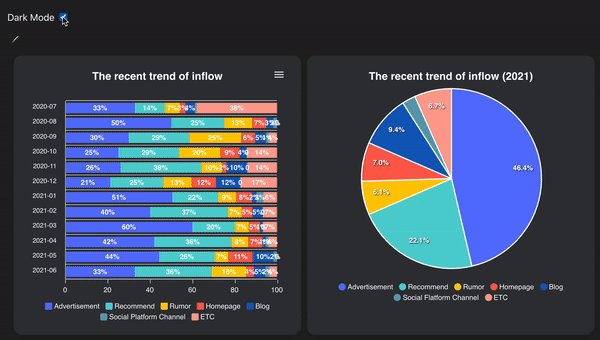
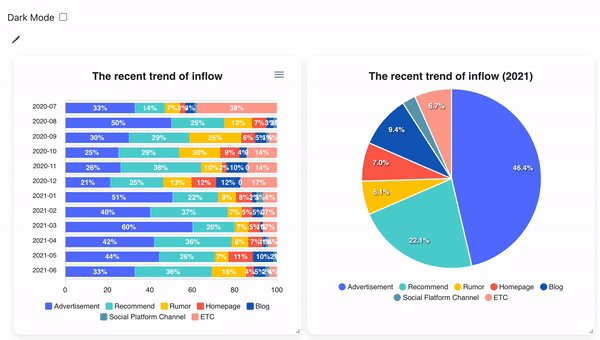
# Dark Mode
Vuetiful-board supports dark mode.
When dark mode is selected, both the chart, grid, and background colors become dark, and the font color is reversed to white.
:dark-mode="darkMode"

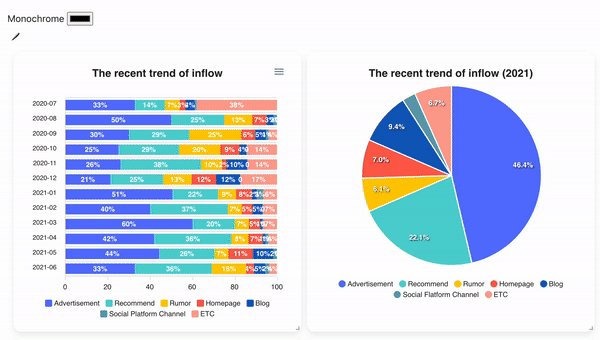
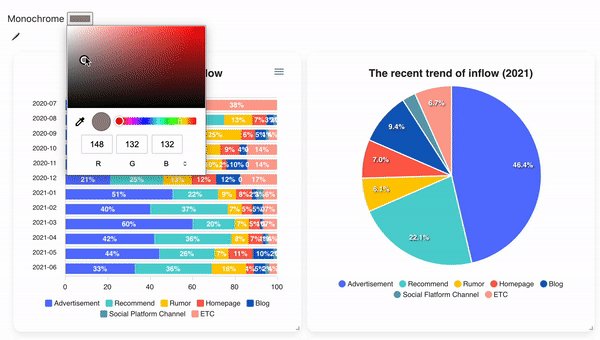
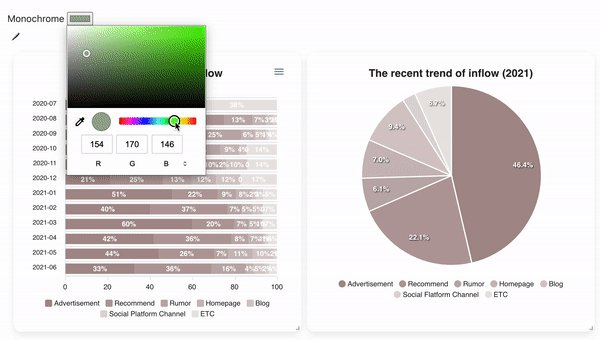
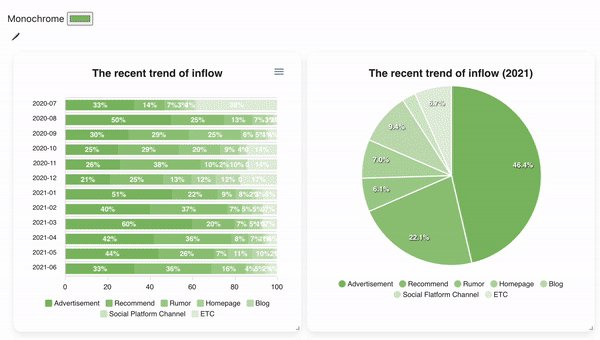
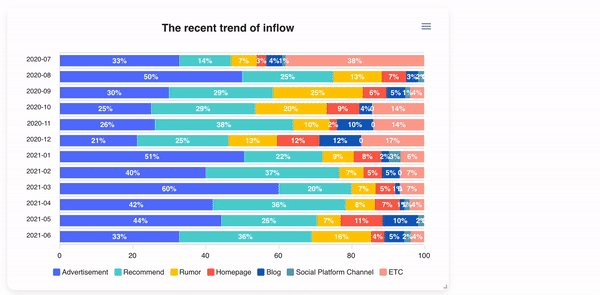
# MonoChrome
Vuetiful-board can be painted with monochrome.
When monochrome is selected, the chart color changes to saturation and brightness of the corresponding color.
setMonochromeColor(event) {
this.monochrome = {
enabled: true,
color: event.target.value,
}
},